En el diseño y desarrollo, siempre hay tareas repetitivas que consumen tiempo valioso. ¿Por qué no automatizarlas? De esta reflexión se me ocurrió meterle mano!
¿De dónde surgió la idea?
Este año, estuve involucrado en un proyecto que implicaba la producción de un nuevo producto digital. El cliente decidió construirlo sobre un framework preexistente, lo cual aportaba estructura, componentes y librerías ya resueltas. Aunque esto aceleraba el proceso, mi tarea consistía en personalizarlo:
- Adaptar los estilos al branding de la empresa.
- Optimizar la experiencia de los componentes según las necesidades del producto y del cliente.
Para lograrlo, fue necesario analizar en profundidad el núcleo del framework, documentar cada ajuste con un mindset de cambios mínimos pero de alto impacto. Una de las primeras barreras fue auditar los colores del framework y ajustarlos a los de la marca, lo que me llevó a una pregunta recurrente: ¿cómo podría simplificar esta tarea?
La solución: CSS Color Extractor
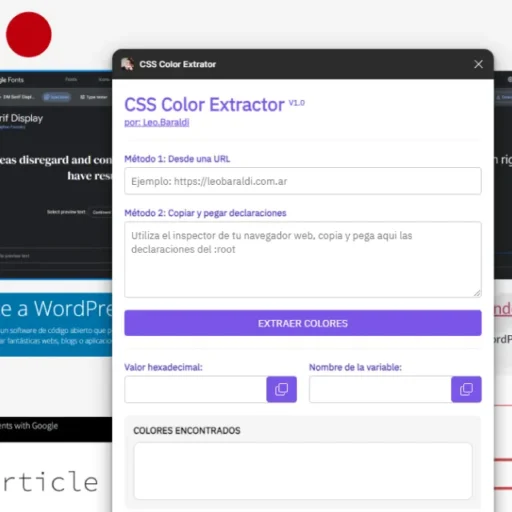
CSS Color Extractor es un plugin para Figma diseñado para simplificar el relevamiento de colores, nombres de variables y valores declarados en un sitio web o en el :root de un archivo CSS.

¿Por qué desarrollar esta herramienta?
Como diseñador y desarrollador, muchas veces me enfrenté al mismo reto: identificar y organizar los colores de un proyecto. Ya sea para auditar un diseño, asegurar consistencia o inspirarme en un proyecto existente, este proceso era lento y tedioso. Entre inspeccionar código manualmente, buscar entre líneas interminables y copiar valores, la frustración estaba asegurada. CSS Color Extractor nació para resolver este problema, eliminando pasos manuales, ahorrando tiempo y evitando errores.
¿Cómo funciona?
El plugin ofrece dos métodos principales de extracción para adaptarse a diferentes necesidades:
- Desde una URL:
Solo necesitas ingresar la dirección de un sitio web. El plugin analiza su CSS y extrae las variables y colores declarados en el:root. Ideal para auditar estilos o inspirarte en otras páginas. - Pegando declaraciones manualmente:
Puedes copiar el contenido del:rootdesde el inspector de tu navegador y pegarlo en el plugin. Esto resulta útil para proyectos locales o protegidos por autenticación.
En ambos casos, obtendrás una lista organizada de colores y variables CSS, lista para copiar o reutilizar en tu proyecto.
¿Para qué puedes usar CSS Color Extractor?
- Auditorías de diseño: Verifica que los colores de un sitio sean consistentes con las pautas de la marca.
- Inspiración creativa: Analiza sitios que admiras y reutiliza paletas efectivas.
- Colaboración entre equipos: Diseñadores y desarrolladores pueden alinear diseño y código de forma más eficiente.
Si te interesa probar CSS Color Extractor o tienes sugerencias para mejorarlo, no dudes en escribirme. También estoy encantado de compartir los archivos fuente si tienes curiosidad o quieres explorarlo por tu cuenta.
